รับทำเว็บไซต์ ออกแบบเว็บไซต์ (Web Design) พร้อมระบบจัดการข้อมูลที่ใช้งานง่าย เว็บไซต์ราคาไม่แพง ให้บริการทั่วประเทศ โดยกลุ่มนักพัฒนาเว็บไซต์อิสระ "ฟรีแลนซ์" รับทำ Website วางระบบการทำงานแบบมืออาชีพ ประสบการณ์การทำงานเกี่ยวกับงานรับทำเว็บไซต์ และงานพัฒนาระบบ (Web Development) มามากกว่า 6 ปี รับทำเว็บไซต์ ร้านค้าออนไลน์ (E-commerce) รับทําเว็บไซต์ขายของ พัฒนาองกรค์ ธุรกิจ SME บริษัทเอกชน ราชการ เว็บไซต์โรงเรียนหรือสถานศึกษาต่างๆ เว็บไซต์ทัวร์ เว็บไซต์ท่องเที่ยว เว็บไซต์จองโรงแรม เว็บไซต์อสังหาฯ และอื่นๆ
วินด์ไซต์.คอม รับทำเว็บไซต์ E-Commerce เว็บไซต์ขายของออนไลน์ แบบครบวงจร ทั้งรูปแบบองค์กรและ รับทำเว็บไซต์ SME ออกแบบเว็บไซต์ใหม่ งานแก้ไขเว็บไซต์ รับทำเว็บไซต์ โปรโมทธรุกิจผ่านเว็บไซต์ ทำเว็บไซต์ให้ติดอันดับ Google ให้คำปรึกษาฟรี

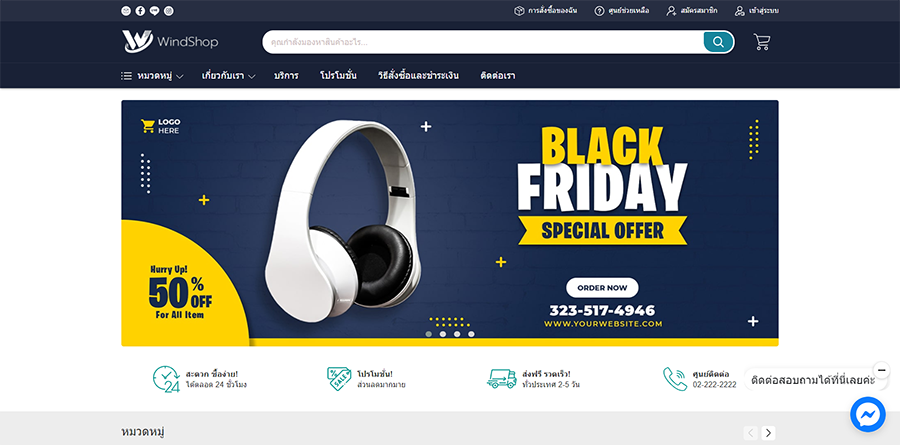
รับทําเว็บไซต์ สร้างเว็บไซต์อีคอมเมิร์ชที่ใช้งานง่ายในแบบไม่เหมือนใคร สามารถสั่งซื้อสินค้าผ่านหน้าจอโทรศัพท์มือถือและแท็บเล็ตได้อย่างง่ายดาย พร้อมกับออกแบบหน้าตาเว็บไซต์ให้สอดคล้องกับธุรกิจของลูกค้า คุณสามารถเป็นเจ้าของธุรกิจร้านค้าออนไลน์ได้ง่ายๆ ราคาไม่แพง พร้อมกับฟังก์ชั่นมากมาย ตอบโจทย์ธุรกิจออนไลน์ในปัจจุบันได้เป็นอย่างดี ปัจจุบันนี้ร้านค้าออนไลน์ มีการเปลี่ยนแปลงไปมาก การออกแบบเว็บไซต์เน้นเรียบง่าย แต่ดูหรูหรา ซึ่งเว็บไซต์ E-Commerce ที่ดีควรเป็นอย่างไร? สามารถสรุปรายละเอียดออกมาได้ ดังนี้
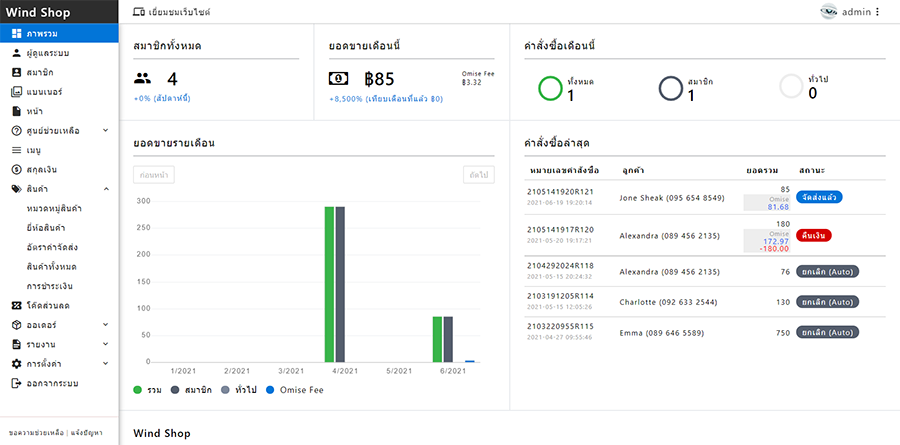
รับทําเว็บไซต์ ออกแบบเว็บไซต์ หน้าเว็บไซต์ต้องเป็นระเบียบเรียบร้อย นอกจากความสวยงามหรูหราแล้ว เว็บไซต์จะต้องใช้งานง่ายลูกค้าหาสินค้าได้สะดวก มีการแบ่งหมวดหมู่สินค้าที่ไม่ซับซ้อน ระบบหลังร้านต้องจัดการและควบคุมได้ง่าย เพื่ออำนวยความสะดวกแก่ผู้ขาย มีรายละเอียดของสินค้าครบถ้วนชัดเจน ทั้งรูปภาพ ข้อความอธิบาย ราคาหลากหลายตามตัวเลือกสินค้า เพื่อผู้ขายไม่ต้องลงสินค้าเดิมหลายๆรอบ จำนวนสินค้าที่เหลือ เพื่อให้ง่ายต่อการตัดสินใจซื้อของผู้ซื้อได้

นอกจากนี้ ขั้นตอนการสั่งซื้อที่เข้าใจง่าย ทั้งแบบสมัครสมาชิกและแบบไม่สมัครสมาชิก มีการระบุชัดเจนว่าต้องทำอย่างไรบ้าง มีโค๊ดส่วนลดให้ใช้เพื่อเพิ่มความน่าสนใจและเพิ่มยอดขาย อำนวยความสะดวกในการสั่งซื้อด้วยระบบตะกร้าสินค้า ที่สามารถจดจำข้อมูลและจำนวนสินค้าของลูกค้าเอาไว้ สามารถสรุปรายการสั่งซื้อให้ลูกค้าได้ เช่น ราคาสินค้าทั้งหมด ส่วนลด ค่าจัดส่ง เป็นต้น การชำระเงินต้องมีความปลอดภัย และควรมีช่องทางให้ลูกค้าชำระเงินได้หลายช่องทาง เช่น โอนผ่านธนาคาร บัตรเครดิต/เดบิต เป็นต้น ที่สำคัญ รับทําเว็บไซต์ E-commerce เว็บไซต์ขายของออนไลน์ เว็บไซต์ต้องรองรับการทำ SEO (Search Engine Optimization) หรือการค้นหาสินค้าหรือหน้าเว็บของเราผ่าน Google Search นั่นเอง ซึ่งจะช่วยให้ผู้ใช้ค้นเจอเว็บไซต์โดยที่ไม่จำเป็นต้องใช้เงินทำโฆษณาในระยะยาว ช่วยให้ผู้ขายแบ่งเบาภาระคาใช้จ่ายได้