
รูปภาพเป็นองค์ประกอบหลักของทุกเว็บไซต์ เป็นข้อมูลมากกว่า 60% ที่โหลดบนหน้าเว็บไซต์ เป็นองค์ประกอบที่สำคัญของเว็บไซต์เกือบทั้งหมดไม่ว่าจะเป็น เว็บไซต์อีคอมเมิร์ซ เว็บไซต์ข่าวสาร เว็บไซต์แฟชั่นบล็อก หรือการท่องเที่ยว การเพิ่มประสิทธิภาพรูปภาพเป็นสิ่งสำคัญที่สุดหากคุณต้องการเพิ่มความเร็วในเว็บไซต์ที่มีรูปภาพเป็นองค์ประกอบภายในเว็บไซต์
การเพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์ของคุณสามารถแบ่งได้อย่างกว้าง ๆ เป็น 3 ประเภท คือ โหลดเบาขึ้น โหลดน้อยลง และโหลดเร็วขึ้น 5 เทคนิคที่เราพูดถึงในบทความนี้หรือเทคนิคอื่น ๆ ที่คุณเจอส่วนใหญ่อาจจะอยู่ใน 3 ประเภทนี้ ดังนั้นเรามาเริ่มต้นและดูเทคนิคง่ายๆ ที่คุณอาจมองข้ามคุณสามารถนำไปใช้ได้เลย เพื่อสร้างความก้าวหน้าครั้งสำคัญในการปรับแต่งเว็บไซต์ที่มีรูปภาพจำนวนมาก มาดูกันเลย
1. ปรับขนาดภาพให้เล็กลง
นี่คือสิ่งที่ต้องมี ปรับขนาดรูปภาพของคุณให้ตรงกับสิ่งที่จำเป็นในเว็บไซต์ของคุณ และการปรับขนาดที่ผมกำลังพูดถึงไม่ใช่การปรับขนาดโดยใช้ CSS หรือใน HTML ผมกำลังพูดถึงการปรับขนาดภาพบนเซิร์ฟเวอร์แล้วส่งไปยังเบราว์เซอร์ ผมจะยกตัวอย่างง่ายๆ เช่น คุณมีภาพขนาด 4000px x 3000px รูปภาพของผลิตภัณฑ์ที่คุณต้องการแสดงบนเว็บไซต์อีคอมเมิร์ซของคุณ ซึ่งบนเว็บไซต์ต้องแสดงภาพผลิตภัณฑ์นี้ให้เล็กลงมาก อาจเป็น 400px x 300px หรือในหน้ารายละเอียดผลิตภัณฑ์อาจเป็น 800px x 600px คุณต้องตรวจสอบให้แน่ใจว่าคุณลดขนาดรูปภาพต้นฉบับเป็นขนาดเหล่านี้ก่อนที่จะส่งไปยังเบราว์เซอร์ ภาพที่ปรับขนาดจะเล็กจะโหลดเร็วกว่ามาก บ่อยครั้งที่นักพัฒนามักจะมองข้ามมันไป
2. ปรับรูปแบบภาพของคุณให้เหมาะสม
ขั้นตอนต่อไปในการเร่งความเร็วเว็บไซต์ที่มีรูปภาพคือการเลือกรูปแบบและคุณภาพที่เหมาะสมสำหรับทุกภาพบนเว็บไซต์ของคุณ JPG, PNG และ GIF เป็นที่สุดรูปแบบภาพทั่วไปถูกนำมาใช้ แล้วก็ยังมีรูปแบบอื่นๆอีก เช่น WebP ถึงเป็นรูปแบบที่มีขนาดเล็กกว่ารูปแบบอื่นๆ แต่ก็ยังถือว่ามาใหม่ ยังต้องเช็คเรื่องการสนับสนุนของเบราว์เซอร์
3. สร้างภาพสำหรับมือถือ
ปัจจุบันในการใช้งานเว็บไซต์ หากเพิกเฉยต่อผู้ใช้บนมือถือ ถือเป็นสิ่งที่ผิดพลาดอย่างมาก ข้อมูลแสดงให้เห็นว่าเกือบ การเข้าชมเว็บไซต์ทั่วโลกจำนวนมาก มาจากอุปกรณ์เคลื่อนที่ หากคุณมีเว็บไซต์ที่ตอบสนองสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่คุณสามารถเปลี่ยนไปใช้รูปภาพที่ตอบสนองได้ด้วยแท็กรูปภาพที่ตอบสนองโดยใช้แอตทริบิวต์ “srcset” และแอตทริบิวต์ “sizes” ของแท็ก img คุณสามารถระบุรายการรูปแบบต่างๆสำหรับรูปภาพเดียวและคำจำกัดความของขนาดรูปภาพที่สัมพันธ์กันบนหน้าจอต่างๆ จากนั้นเบราว์เซอร์จะตัดสินใจเลือกขนาดภาพที่ดีที่สุดในการโหลดบนอุปกรณ์เฉพาะจากรายการที่มีอยู่ตามขนาดของอุปกรณ์และเค้าโครงที่คุณระบุ ตามตัวอย่าง
<img srcset="image-320w.jpg 320w,
image-480w.jpg 480w,
image-800w.jpg 800w"
sizes="(max-width: 320px) 300px,
(max-width: 480px) 440px,
800px"
src="image-800w.jpg" alt="Image">แอตทริบิวต์ “sizes” ให้ข้อมูลเกี่ยวกับเลย์เอาต์รูปภาพแอตทริบิวต์ “srcset” แสดงรายการรูปภาพที่มีความกว้างจริงที่ระบุไว้กับ URL แต่ละรายการ
4. โหลดทรัพยากรน้อยลง
แม้ว่าคุณจะปรับแต่งรูปภาพทั้งหมดของคุณแล้ว แต่การโหลดมากเกินไปจะทำให้เว็บไซต์ของคุณช้าลงและส่งผลเสียต่อประสบการณ์ของผู้ใช้ ผมไม่ได้สนับสนุนว่าเราควรใช้รูปภาพที่น้อยกว่านี้ แต่มีหลายกรณีที่เราสามารถหลีกเลี่ยงการใช้รูปภาพหรือหลีกเลี่ยงการโหลดขึ้นหน้า การใช้ Lazy loading ก็เป็นวิธีที่ช่วยได้อีกวีธีนึง หลักการก็ไม่มีอะไรมากสมมุตว่าในหน้าเว็บของเรามีรูปอยู่ 100 รูป เราจะไม่โหลด 100 รูปทีเดียวตอนเริ่มต้น เราจะโหลดแค่ภาพที่มองเป็นบนหน้าจอในตอนแรกอาจจะโหลดแค่ 20 รูป ซึ่งอีก 80 รูปที่เหลือจะโหลดเมื่อมีการเลื่อนหน้าจอซึ่ง Lazy loading มี libraries จำนวนมากให้เลือกใช้ หรือ Lazy loading อีกวิธีหนึ่งคือการใช้แอตทริบิวต์ HTML ซึ่งเป็นสิ่งใหม่ที่ใช้ง่ายมากแต่อาจจะยังไม่สนับสนุนบนทุกเบราว์เซอร์ ตัวอย่างก็แค่เพิ่มแอตทริบิวต์ loading=”lazy” ในแท็ก img ง่ายมากๆ
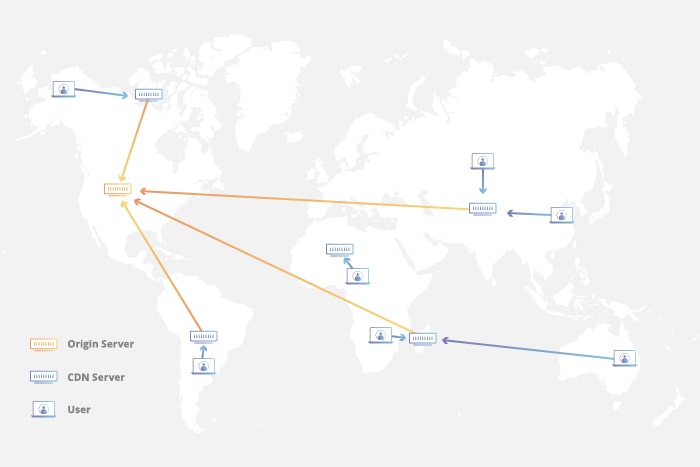
5. ใช้ CDN ที่ดีสำหรับการส่งภาพ
เมื่อคุณแก้ไขขนาดของรูปภาพและจำนวนภาพที่โหลดในหน้าใดหน้าหนึ่งแล้ว ขั้นตอนต่อไปคือตรวจสอบให้แน่ใจว่ารูปภาพที่โหลดบนเว็บไซต์ของคุณโหลดได้อย่างรวดเร็ว การลดเวลาในการโหลดรูปภาพไม่เพียงแต่จะช่วยให้คุณได้รับเวลาในการโหลดหน้าเว็บโดยรวมได้เร็วขึ้นยังทำให้ประสบการณ์ของผู้ใช้บนเว็บไซต์ของคุณดีขึ้นด้วย และมีผลแต่อันดับการค้นหาเว็บไซต์อีกด้วย
Content Delivery Networks หรือ CDN คือชุดของเซิร์ฟเวอร์แคช / พร็อกซีที่กระจายทั่วโลก สมมติว่าเซิร์ฟเวอร์เว็บไซต์ของคุณตั้งอยู่ในสหรัฐอเมริกา เครือข่ายการจัดส่งเนื้อหาจะแคชรูปภาพของคุณบนเครือข่ายเซิร์ฟเวอร์ที่กระจายอยู่ทั่วโลก (มันซับซ้อนกว่านั้น แต่เพื่อความเรียบง่ายสมมุติว่าเป็นเช่นนี้) จากนั้นหากผู้ใช้จากไทยร้องขอภาพจากเว็บไซต์ของคุณแทนที่จะรับภาพนั้นจากเซิร์ฟเวอร์ของคุณในสหรัฐอเมริกา CDN จะส่งจากโหนดที่ใกล้เคียงที่สุดกับผู้ใช้รายนั้นในไทย ซึ่งจะช่วยลดเวลาในการเดินทาง ไป – กลับ ที่ต้องใช้ในการโหลดภาพ
เมื่อเลือก CDN ตรวจสอบให้แน่ใจว่า CDN รองรับ HTTP / 2 HTTP / 2 เป็นโปรโตคอลใหม่สำหรับการนำเสนอเนื้อหาบนเว็บที่สามารถช่วยเร่งเวลาในการโหลดได้อย่างมาก ใช้เทคนิคต่างๆเช่น การมัลติเพล็กซ์ การบีบอัดส่วนหัว และการผลักดันเซิร์ฟเวอร์เพื่อลดเวลาในการโหลดหน้าเว็บ HTTP / 2 ได้รับการสนับสนุนในขณะนี้โดย CDNs นั่นหมายถึงว่าคุณต้องศึกษาเพิ่มเติมให้ละเอียดก่อนใช้งาน เพราะแทนที่มันจะดีอาจทำให้เกิดผลเสียต่อเว็บไซต์ได้หากใช้ไม่ถูกวิธี
ถ้าสงสัยว่าคุณจะทดสอบเว็บไซต์ของคุณเพื่อหาปัญหาเกี่ยวกับรูปภาพได้อย่างไร
มีเครื่องมือไม่กี่อย่างที่คุณสามารถใช้ทดสอบเว็บไซต์สำหรับปัญหาที่เกี่ยวข้องกับรูปภาพโดยเฉพาะ ที่ผมใช้ก็คือ ข้อมูลเชิงลึกของ Google PageSpeed ชี้ให้เห็นว่าคุณกำลังโหลดรูปภาพที่ไม่ได้เพิ่มประสิทธิภาพบนเว็บไซต์ของคุณ และยังมีคำแนะนำและรายงานความเร็วต่างๆให้ดู สามารถนำไปใช้ในการแก้ปัญหาได้เป็นอย่างดีเลย
สรุป
เราได้กล่าวถึงเทคนิคสำคัญทั้งหมดเกี่ยวกับการเพิ่มประสิทธิภาพภาพและการปรับปรุงประสิทธิภาพ ด้วยข้อมูลนี้คุณสามารถแก้ปัญหาเกี่ยวกับรูปภาพได้ 90% หรืออาจจะมากกว่านั้นซึ่งจะช่วยให้คุณโหลดหน้าเว็บได้เร็วขึ้นและมีอันดับสูงขึ้นในผลการค้นหา เป็นสิ่งสำคัญในการรับทำเว็บไซต์ หวังว่าจะเป็นประโยชน์ครับ