สำหรับการออกแบบเว็บไซต์คุณต้องทราบถึงตัวเลือกเค้าโครงต่างๆที่มีอยู่ใน HTML / CSS และตัวเลือกต่างๆ ที่เหมาะกับการออกแบบเว็บไซต์ของคุณ มาดูรูปแบบต่างๆและการเลือกใช้กันเลยครับ

การใช้ตาราง สร้าง Layout ไม่ควรทำ!!
สิ่งนี้ถูกใช้ก่อนหน้านี้เมื่อเว็บยังอยู่ในช่วงสมัยก่อนและคุณไม่สามารถทำอะไรกับเว็บไซต์ได้มากนักยกเว้นข้อความที่แสดง นักพัฒนาคุ้นเคยกับการออกแบบเว็บไซต์โดยใช้<table>องค์ประกอบต่างๆจะถูกกำหนดไว้ตายตัวไม่มีความยืดหยุ่นในการออกแบบ
เว็บไซต์ที่ออกแบบโดยใช้<table> องค์ประกอบต่างๆ ไม่สามารถออกแบบใหม่เพื่อรองรับการเปลี่ยนแปลงใหม่ ทุกอย่างจะต้องเขียนใหม่ทั้งหมด เนื่องจาก <table> องค์ประกอบมีไว้เพื่อแสดงเฉพาะข้อมูลแบบตารางเท่านั้นและไม่มีอะไรเพิ่มเติม ดังนั้นอย่าใช้สำหรับเค้าโครงเว็บไซต์ เมื่อเราดูตัวเลือกอื่น ๆ จะรู้ว่าทำไมการใช้เค้าโครงแบบตารางจึงไม่ดี โดยเฉพาะอย่างยิ่งเมื่อคุณพยายามสร้างเว็บไซต์ที่ยืดหยุ่นในการแสดงผลมากๆ
การจัดตำแหน่ง LAYOUT ด้วย FLOAT และ CLEAR
คุณสมบัติ CSS Float ใช้เพื่อลอยองค์ประกอบในเว็บไซต์ ตัวอย่างเช่น คุณสามารถลอยรูปภาพถัดจากเนื้อหาของข้อความ นี่คือ float แนวคิดเดียวกันนี้สามารถใช้ในการออกแบบเว็บไซต์ทั้งหมดได้ แต่การใช้ float อาจจะดูเข้าใจยากสำหรับมือใหม่
สำหรับการออกแบบเว็บไซต์ทั้งหมดแนวคิดพื้นฐานที่ต้องเข้าใจ คือ float องค์ประกอบสามารถใช้ในการออกแบบเค้าโครง เราสามารถรวมสิ่งนี้เข้ากับ<div>เพื่อสร้างเค้าโครง แต่ต้องล้างคอลัมน์ลอยโดยการใช้ clear ไม่เช่นนั้นจะทำให้เลย์เอาต์ขององค์ประกอบที่ตามหลังมายุ่งเหยิง จนทำให้ทุกอย่างดูยากในการแก้ไขต่อไปในมุมมองที่แตกต่าง
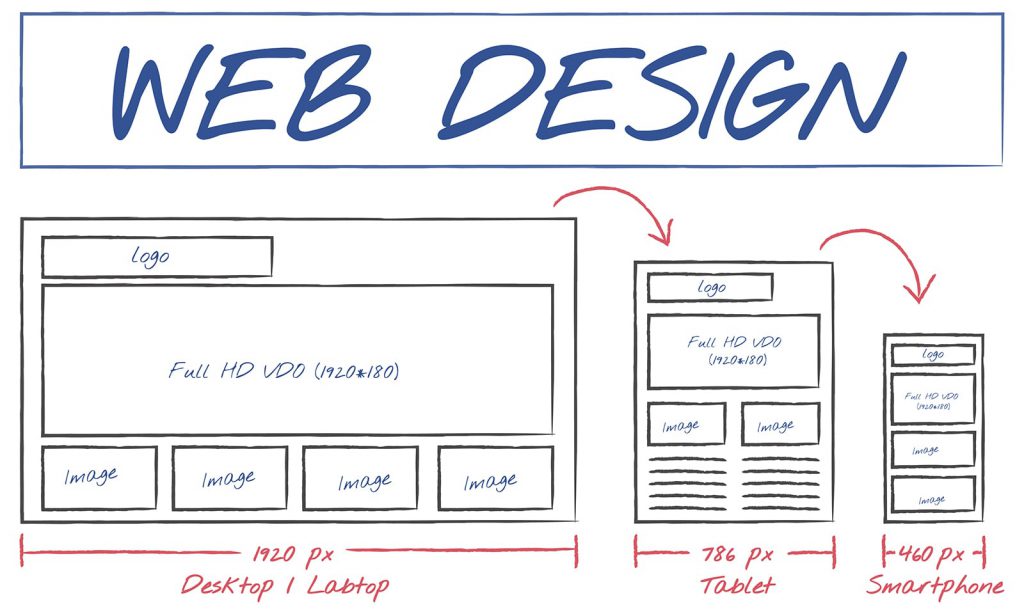
ปัจจุบันเว็บไซต์สามารถเข้าถึงได้จากอุปกรณ์ต่างๆมากมายไม่ว่าจะเป็นโทรศัพท์มือถือแท็บเล็ตแล็ปท็อปพีซี การออกแบบเว็บแบบตอบสนองเป็นเรื่องเกี่ยวกับการใช้ HTML และ CSS เพื่อปรับขนาดซ่อนย่อหรือขยายเว็บไซต์โดยอัตโนมัติเพื่อให้ดูดีในทุกอุปกรณ์
การจัดตำแหน่ง LAYOUT ด้วย CSS Flexbox
CSS Flexbox ช่วยให้การออกแบบเค้าโครงตอบสนองที่ยืดหยุ่นสำหรับเว็บไซต์ ง่ายต่อการนำไปใช้ เวลาผ่านไปเว็บไซต์มันก็เปลี่ยนไปตามยุคสมัย เว็บไซต์สมัยนี้ซับซ้อน เลยทำให้ Flexbox เกิดขึ้นมาเพื่อให้การจัด Layout ทำได้ง่ายขึ้น สามารถจัดเรียง element ต่าง ๆ ได้อย่างง่ายดาย สำหรับใครที่ใช้ CSS Framework ที่ใช้ Flexbox แต่เราไม่ได้สนใจว่ามันทำงานยังไงเพราะมันเป็นสำเร็ปรูปให้ใช้ก้ใช้ไปโดยการเรียก Class ผมก็จะแนะนำให้ท่านลองคึกษาการใช้งานของ Flexbox ซึ่งไม่ได้มีอะไรเยอะแยะจนเข้าใจยาก แล้วคุณจะอ๋อและจะมีแนวคิดใหม่ๆเกิดขึ้นในการออกแบบเค้าโครงเว็บไซต์ นอกจากที่ใช้ตามๆคนอื่นอย่างแน่นอน
การจัดตำแหน่ง LAYOUT ด้วย Grid
Grid ถึงตอนนี้คุณควรจะสังเกตเห็นปัญหาในการใช้ flex ออกแบบเค้าโครงทั้งหมดได้แล้ว ซึ่งเป็นเครื่องมือ 1 มิติ (เค้าโครงแถว / คอลัมน์) และด้วยเหตุนี้จึงต้องมีการดัดแปลงเพื่อใช้สำหรับการออกแบบเค้าโครงเว็บไซต์ที่เป็น 2 มิติ นี่คือเหตุผลที่คุณจะลดความซับซ้อนในการใช้ Flexbox ที่ซ้อนกันในการออกแบบเค้าโครงของคุณ Grid สามารถแก้ปัญหานี้ให้คุณได้อย่างง่ายดาย
สรุป
หลังจากผ่านแต่ละรูปแบบข้างต้นแล้วคุณจะเห็นว่ามีความแตกต่าง และการเกิดสิ่งใหม่เพื่อให้ง่ายต่อการออกแบบเค้าโครง การรับทำเว็บไซต์การออกแบบที่ดีต้องมาก่อน
- CSS Grid เหมาะที่สุดสำหรับการออกแบบรูปแบบเค้าโครงทั้งหมดของเว็บไซต์
- CSS flexbox เป็นที่เหมาะสมสำหรับการออกแบบแต่ละแถวหรือคอลัมน์ของส่วนประกอบต่างๆในเว็บไซต์ แต่เมื่อเทียบกับ Grid คงต้องใช้ flexbox ซ้อนกันหลายๆชั้น
- การออกแบบเว็บไซต์ที่ตอบสนองต่อการแสดงผลที่ต่างกัน ควรได้รับการพิจารณาในขั้นตอนแรกของการออกแบบเว็บไซต์ คุณควรมีความคิดที่ดีว่าเว็บไซต์ของคุณจะมีหน้าตาเป็นอย่างไรบนอุปกรณ์ทุกประเภท สิ่งนี้สำคัญมากเพราะจะมึงผลต่อการจัดอันดับเว็บไซต์ของคุณในภายหลัง
- ในปัจจุปันผมจะบอกว่าไม่ควรใช้หรือ อย่าใช้ตาราง <table> ในการออกแบบเค้าโครง
ถ้าท่านพอจะเข้าใจแล้วว่าการออกแบบเค้าโครงเว็บไซต์มีรูปแบบไหนบ้างและควรใช้แบบไหนก็ลองศึกษาวิธีการใช้งานอย่างละเอียดของแต่ละรูปแบบที่ต้องการใช้งาน จะทำให้ท่านไม่เสียเวลากับความยุ่งเหยิงที่จะตามมาหากเลือกใช้งานผิดรูปแบบ หวังว่าสิ่งที่เราได้นำเสนอจะเป็นแนวทางให้ท่านได้
